ブログの問い合わせフォームはContact Form 7というプラグインを使うことが一般的です。
ただしプラグインのため動作遅延やセキュリティなどの問題点も多く、Googleフォームで問い合わせフォームを作ってみました。
実際に作成した問い合わせページは以下のリンクから確認ください。
以下リンクより問い合わせフォームを作成します。
完成すると表示されるHTMLを用いて、ブログの編集画面にある「カスタムHTML」へ入力することで問い合わせフォームを埋め込むことが出来ます。
-
-
Google フォーム: オンライン フォーム作成ツール | Google Workspace
www.google.com
一般的にはContact Form 7を使う
私も含め、基本的にはContact Form 7というプラグインを導入して問い合わせフォームを作る方が多数です。
プラグインは高度な内容を簡単に実装できるため積極的な活用が進められます。
ただしプラグインを活用するデメリットがあります。
- 望まない機能も含まれる
- プラグインのバージョンアップを管理しなければならない
- サイトの動作速度が遅くなる
- 開発が停止するとセキュリティリスクになりうる
- 他のプラグインに悪影響を及ぼす恐れがある
Googleフォームで問い合わせを作る
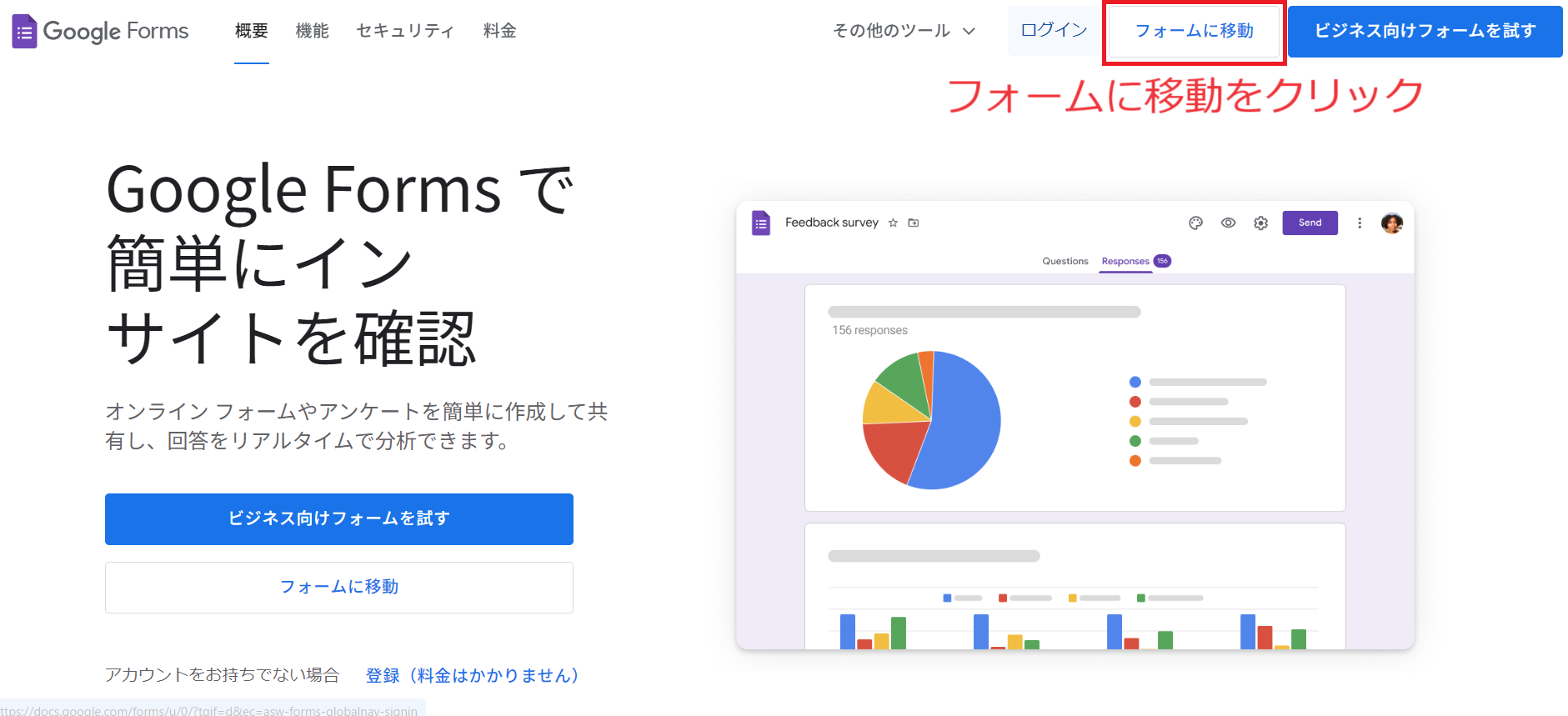
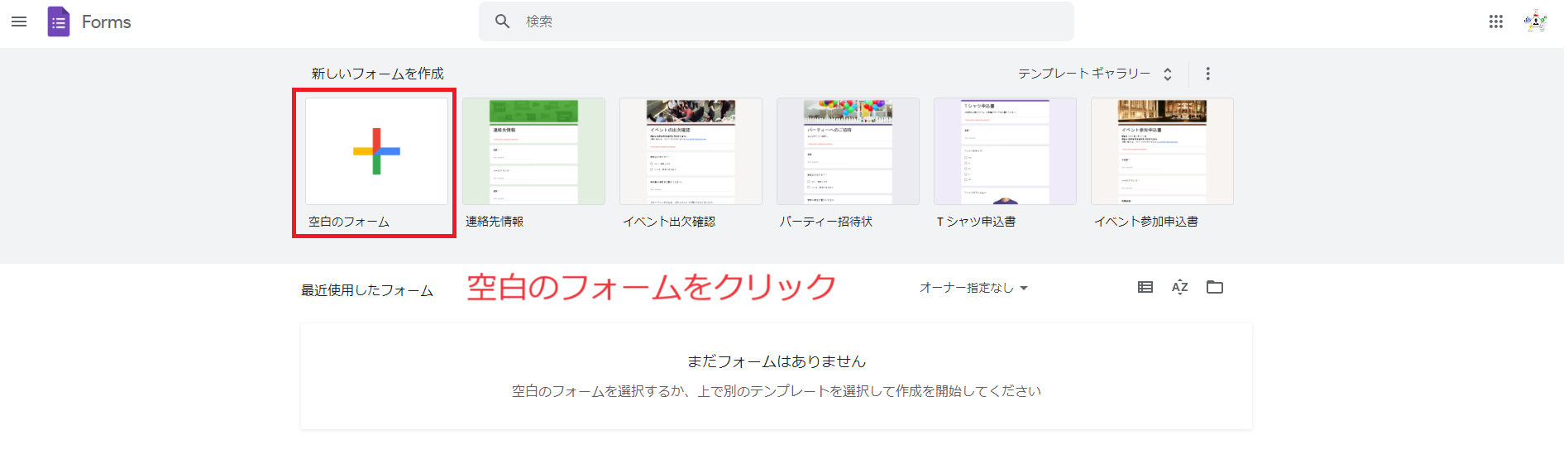
まずはGoogleフォームにアクセスします。

画面右上にある「フォームに移動」を押すことでフォームの管理画面に遷移します。

まずタイトルを入力します。
「フォームの説明」は入力しなくても大丈夫です。

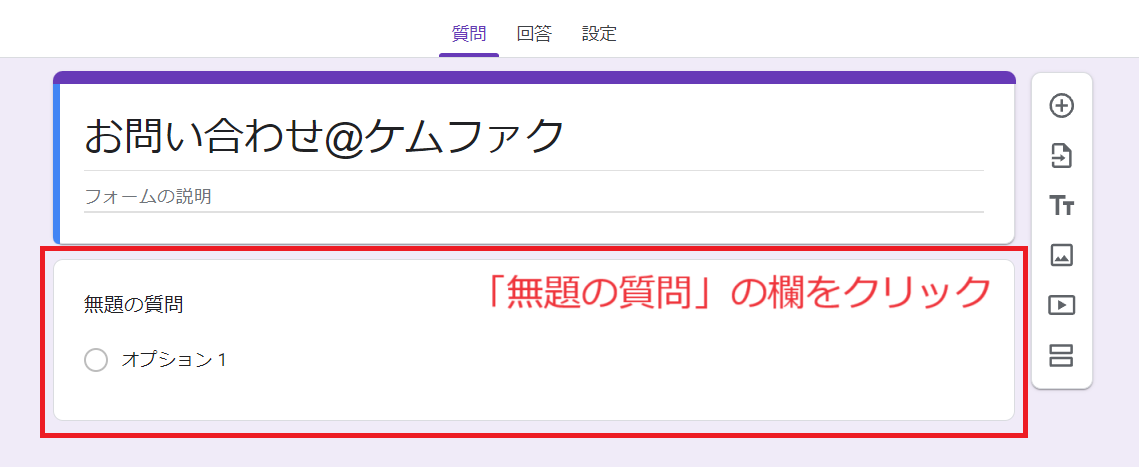
次は入力欄を作ります。
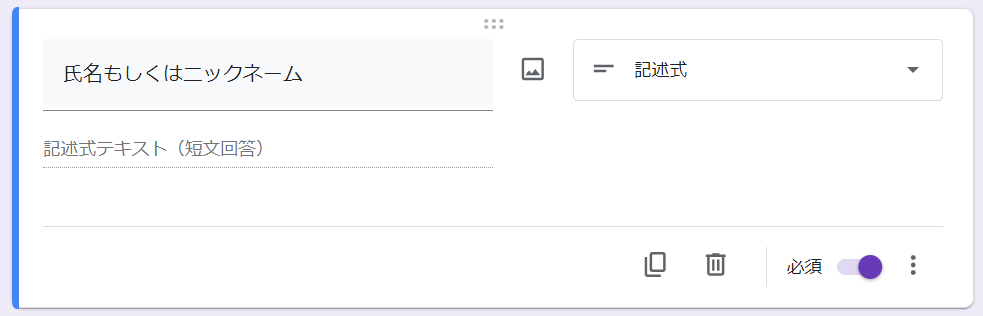
タイトル下部の「無題の質問」をクリックします。

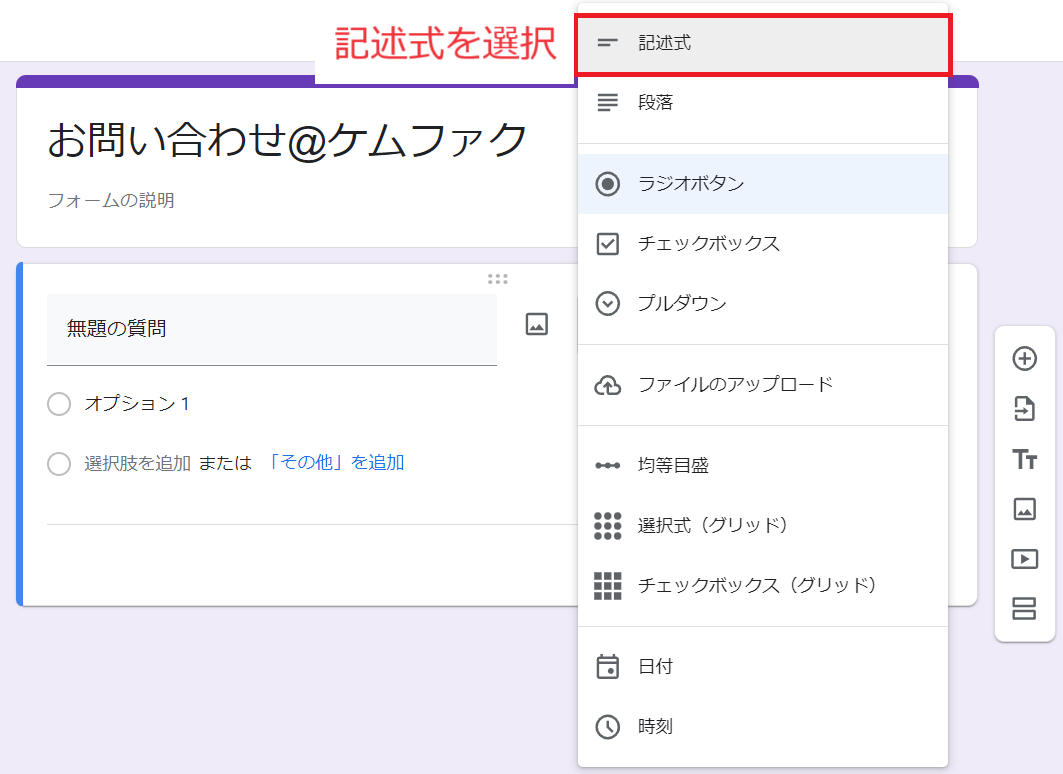
入力欄の詳細が現れるため、「ラジオボタン」の部分をクリックして「記述式」に変更します。

記入してもらいたい事項を入力し、必要に応じて「必須」ボタンにチェックを入れます。
必須欄の項目が埋まっていないと送信できない仕組みに出来ます。

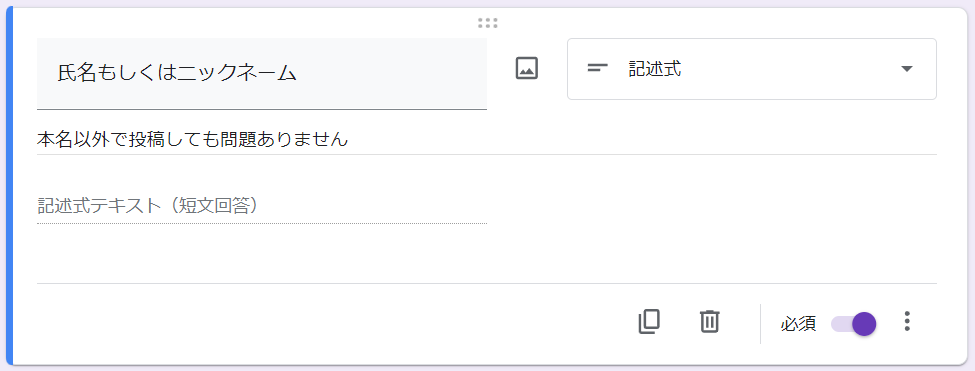
また、入力欄の右下3点ドットマークをクリックすると「説明」や「回答の検証」が入力できます。
「説明」は入力欄へ補足を入れられます。

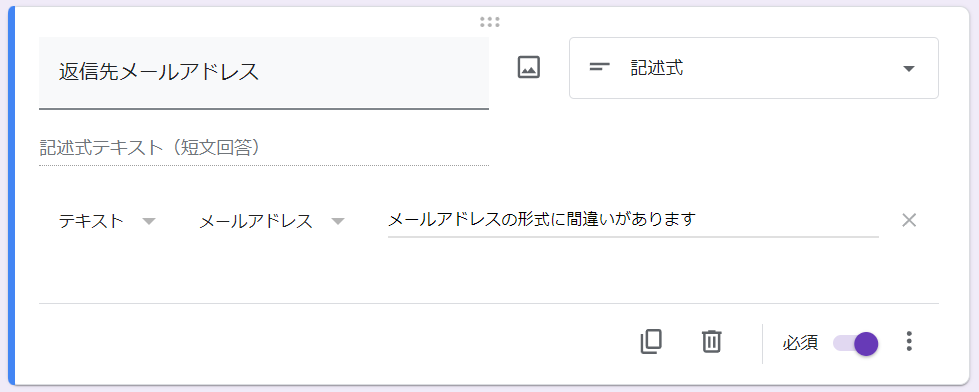
「回答の検証」は入力形式を制限できます。
例えばメールアドレスやURLかどうか?数字が入力されていないか?文字の長さは?など様々な条件を入れられます。
今回はメールアドレス欄に正しく入力されていることを検証します。

同様の操作で、必要な分だけ入力欄を作ります。
入力欄には「記述式」と「段落」の2種類あり、どちらも入力できる文字数に制限は無いものの、長文入力は段落式がオススメです。
- 記述式:回答者が入力する際に表示される入力スペースが20文字程度(短文用)
- 段落式:入力する文字数に合わせて記入スペースが広がる(長文用)
問い合わせフォームの設定を変更する
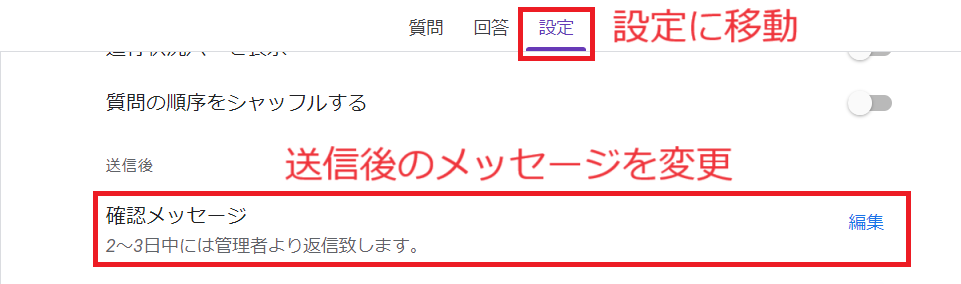
入力項目が決まれば設定を変更します。
設定タブから「確認メッセージ」の項目へ移動し、フォーム送信後のメッセージを変更します。

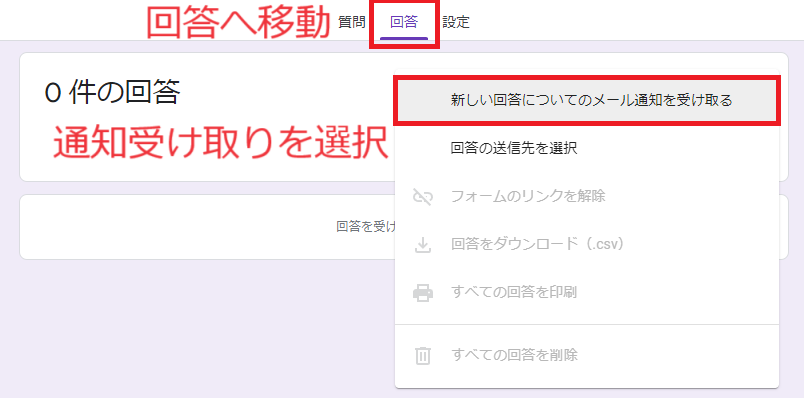
回答を受け取った時にメールで通知を受け取ることも出来ます。
回答タブから3点ドットマークをクリックして「新しい回答についてのメール通知を受け取る」を選択します。

作成したフォームを検証する
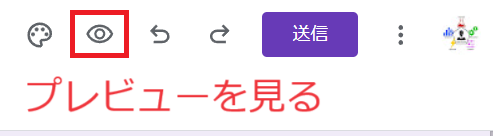
完成したフォームは右上にある目のマークを押すとプレビュー画面に遷移できます。

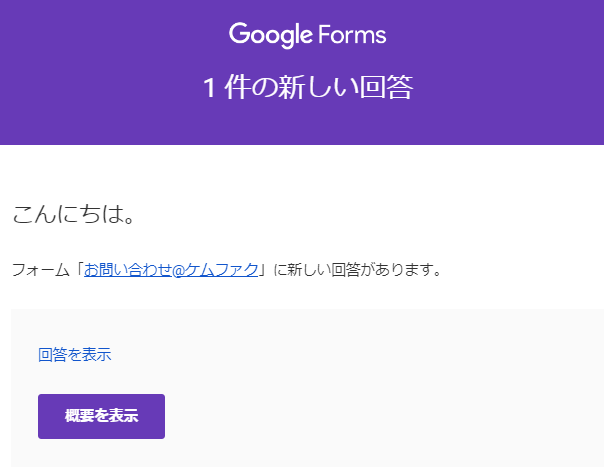
新しい回答が作られるとGmailへ通知が届くようになります。

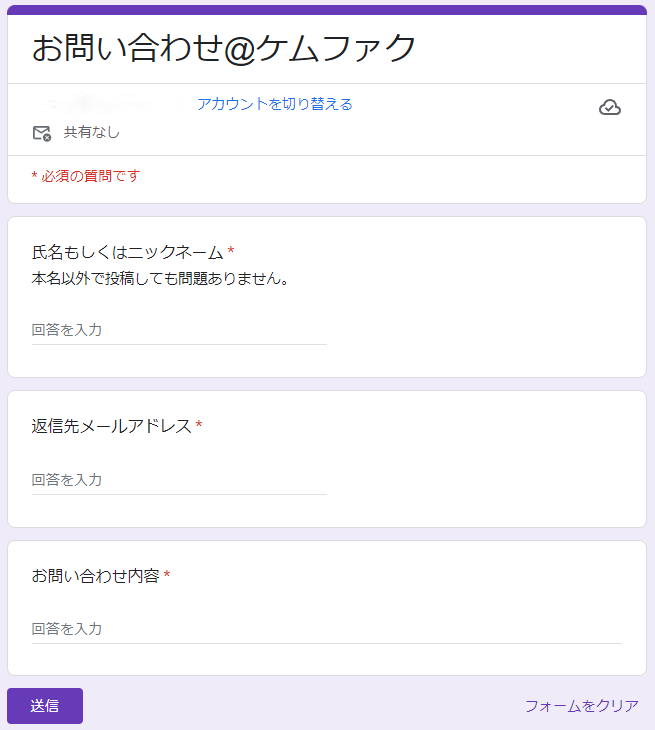
最終的には以下のフォーム画面になりました。
実際にフォームを送信して、回答の検証を含めてテストできます。

ブログにフォームを埋め込む
問題ないことを確認できれば右上の送信ボタンを押して問い合わせフォームが完成します。

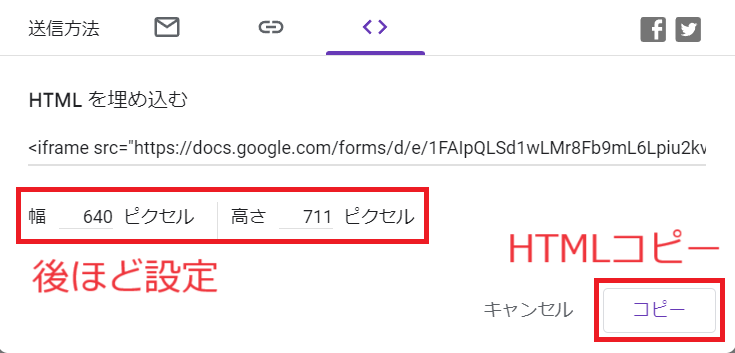
送信方法の<>マークを押すとHTMLの設定ができます。
このタグを自身のブログに載せることで問い合わせフォームを埋め込めます。
幅と高さは後から編集するとして、HTMLをコピーします。

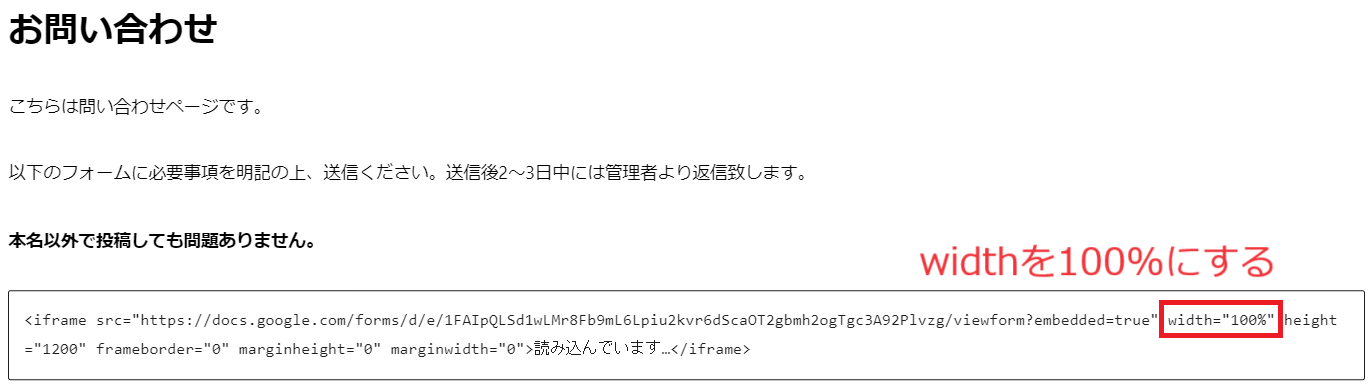
ブログの問い合わせページで「カスタムHTML」に先ほどコピーしたHTMLを貼り付けます。
スマートフォンやタブレットでも見やすいよう「width=”640″」部分を「width="100%"」に書き換えて幅を自動調整させます。
高さheightは好みのサイズに設定します。

これで問い合わせページは完成です。当サイトの問い合わせページは以下を参考ください。
まとめ
Googleフォームを用いた問い合わせフォームの作成手順は以下の通りです。
- Googleフォームへ移動
- 記入事項を入力する(必須入力や回答検証も設定する)
- 問い合わせがあるとメールが届くようにする
- 作成したフォームを検証する
- ブログにHTMLを埋め込み問い合わせページ完成(完成イメージ)
手順が分からない場合は、ぜひ当サイトの問い合わせフォームからお問い合わせください。
オススメ書籍
・「ゆる副業」のはじめかた
ブログの開設から基本的な考え方まで学ぶことができます。
まずこの書籍を読みながらブログを始めることをオススメします。
-

-
「ゆる副業」のはじめかた アフィリエイトブログ
www.amazon.co.jp
・ブログライティングの教科書
ブログに特化した文章の書き方を基礎から学べます。
小手先のテクニック本が多い中、この書籍は文章に焦点を当てており非常に勉強になります。
-

-
ブログ歴17年のプロが教える売れる文章術 ブログライティングの教科書
www.amazon.co.jp